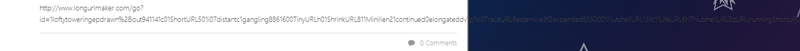
在HTML裡面,如果打了太長的一連串的英文字,瀏覽器會把它當作一個詞彙,並且不會在空間狹小的時候做分行(除非中間有-,?……等等之類的分隔符,會在分隔符處分行)。不過我們平常打中文沒有這個問題,中文一個一個字,中間就算沒空白也會以字為單位去做分行。但是就算打英文文章,好似也很少遇過會有一個單字長到完全裝不下的情形。其實是真有這情況會需要,那就是網址,網址中間通常都不會有分隔符,而偏偏又得連在一起,就會導致以下的結果:

那該怎麼做去解決這個問題呢?就利用wbr標籤吧!
wbr:字詞方行
...
http://this<wbr />.is<wbr />.a<wbr />.really<wbr />.long<wbr />.example<wbr />.com/With<wbr />/deeper<wbr />/level<wbr />/pages
...
以上是個例子,我們在我們認定可以斷行的地方去加上wbr標籤,瀏覽器就會在裝該文字的容器塞不下的時候選擇適當的wbr標籤去斷行。若文字能夠完美得塞進容器內那就不會進行斷行。
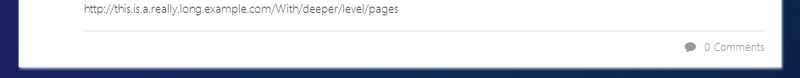
可完美放入的時候:

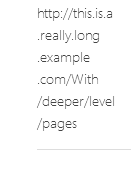
無法完美放入的時候:

(此範例對於網址的分段方法是依照DevDocs上所言The Yahoo Style Guide的分行方法。)
參考資料
- DevDocs:http://devdocs.io/html/
- w3schools.com > HTML <wbr> Tag:http://www.w3schools.com/tags/tag_wbr.asp


[…] 繼上篇我在HTML的部分利用<wbr />進行手動式的字詞分行,有的時候確實令人覺得麻煩,是否可以讓瀏覽器在察覺會超出容器時自動進行分行呢?有的!必須利用CSS,而且還有兩種不同的做法,底下我就來講解這兩種做法該如何使用並且這之間有什麼差別。 […]